What is SignalR?
SignalR is an open-source library published by Microsoft in 2013 for ASP.NET and has been rewritten in 2018 for ASP.NET Core.
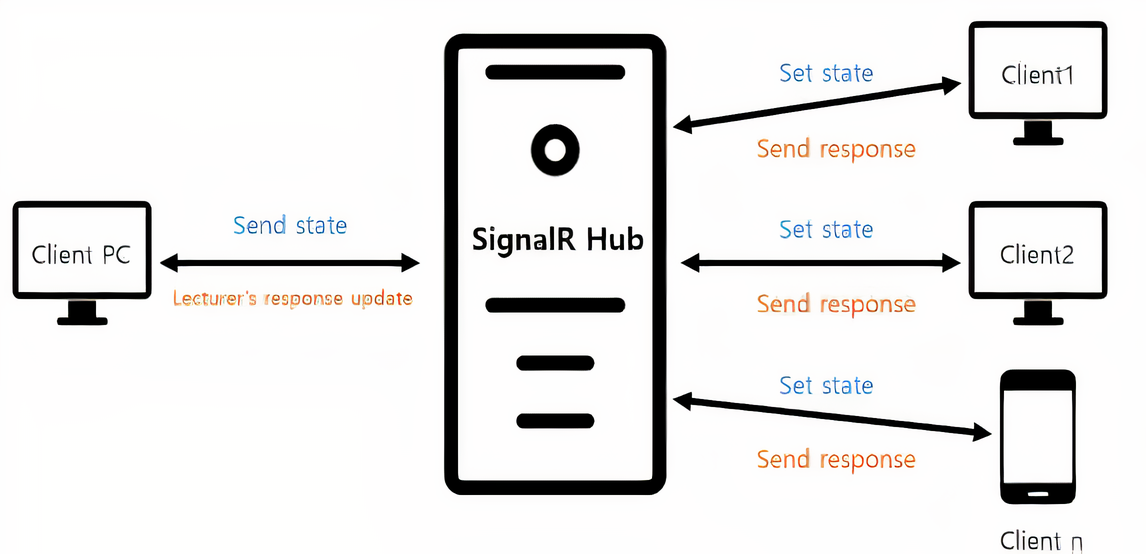
SignalR provides real-time functionality in apps and where you want the newest information at all times without having to poll the server for updates; server-side can push content and data to different clients immediately. SignalR supports "server push" functionality, in which server code can call out to client code in the browser using Remote Procedure Calls (RPC), rather than the request-response model common on the web today.
There are many uses for this library, the best of which are applications that need to provide data for the user interface in real-time. It is an easy-to-use and implements framework that provides push notification services between the .NET back-end server and the different front-end clients. The benefits of this library can be emphasized in applications that require high-frequency updates from the server. Examples of these apps are: chat and messaging apps, live dashboards, statistics apps, and games.

SignalR Transports
SignalR takes advantage of several types of transport, automatically selecting the best available transport given the client and server's capabilities. SignalR uses WebSockets under the hood when available, and gracefully falls back to other techniques and technologies when it isn’t. SignalR supports the following techniques for handling real-time communication (in order of graceful fallback):
- WebSockets
- Forever Frame
- Server-Sent Events
- Long Polling
WebSocket is the optimal transport for SignalR because it has:
- The most efficient use of server memory.
- The lowest latency.
- The most underlying features, such as full-duplex communication between client and server.
- The toughest requirements, WebSocket requires the server:
- Run-on Windows Server 2012 or Windows 8.
- NET Framework 4.5.
If these requirements are not met, SignalR attempts to use other transports to make its connections.
How to implement it?
The SignalR libraries are split into two parts: server and client. The server libraries are built into ASP.NET Core packages and project templates, and the client library is a simple JavaScript file that can be downloaded and added to any project.
Implementation of SignalR on the server:
1- Install Nuget package: Microsoft.AspNetCore.SignalR
The Server-Side dependencies for SignalR Core are available via Microsoft.AspNetCore.App package so this is a freebie when you create a new web app project. In your server-side code, you can use the following namespace:
Using Microsoft.AspNetCore.SignalR;
This will give you access to SignalR classes such as Hub and Hub<T> for your SignalR hub to derive from.
2- Create the Hub class:
This class will need the SignalR library, and to extend the Hub class, and add the functions you need which will manage simple communication between clients. The hub is what controls the communication between different clients and will eventually manage the different groups.
3- Configuration:
The configuration for the SignalR application is set up in the Startup.cs methods ConfigureServices() and Configure(), as you may expect.
In the ConfigureServices() method add SignalR to the ASP.NET Core dependency injection system with a call to AddSignalR().
In the Configure() method add SignalR to the middleware pipeline, while setting up the necessary route(s), using a call to UseSignalR().
Implementation of SignalR on the client:
1- The Client Side dependencies for SignalR Core have to be added manually. Simply right-click on your web app project and select Add | Client-Side Library. In the popup that appears, select a provider (such as “unpkg”) and enter a partial search term for Library, so that you can ideally pick the latest stable version.
2- Create a JavaScript file for your client script.
Create a new connection objection using HubConnectionBuilder with a designated route, use connection.on to ensure that calls to receive data come back from the server.
Click here to see a completed project on GitHub.
Authentication and Authorization
SignalR authentication and authorization use the same claims-based identity infrastructure provided by ASP.NET Core. Just like authorization in ASP.NET Core, you can use the Authorize Attribute to require authorization to access a SignalR hub or a SignalR hub's methods. Also, modify the Send Async call to use the logged-in username.
By default, ASP.NET Core identity uses cookies for authentication. When a Web client connects to a SignalR hub, any existing authentication cookies are sent in the request headers. To access a hub that has authorization enabled, you'll need to log into your application before connecting to it.
Reconnections
ASP.NET SignalR automatically handles restarting the connection when a disconnection occurs. Reconnection behavior is often specific to each application. For this reason, ASP.NET Core SignalR doesn't provide a default automatic reconnection mechanism.
For most common scenarios, a client only needs to reconnect to the hub when a connection is lost or a connection attempt fails. To do this, the application can listen to these events and call the start method on the hub connection.
Add new comment